Illustration
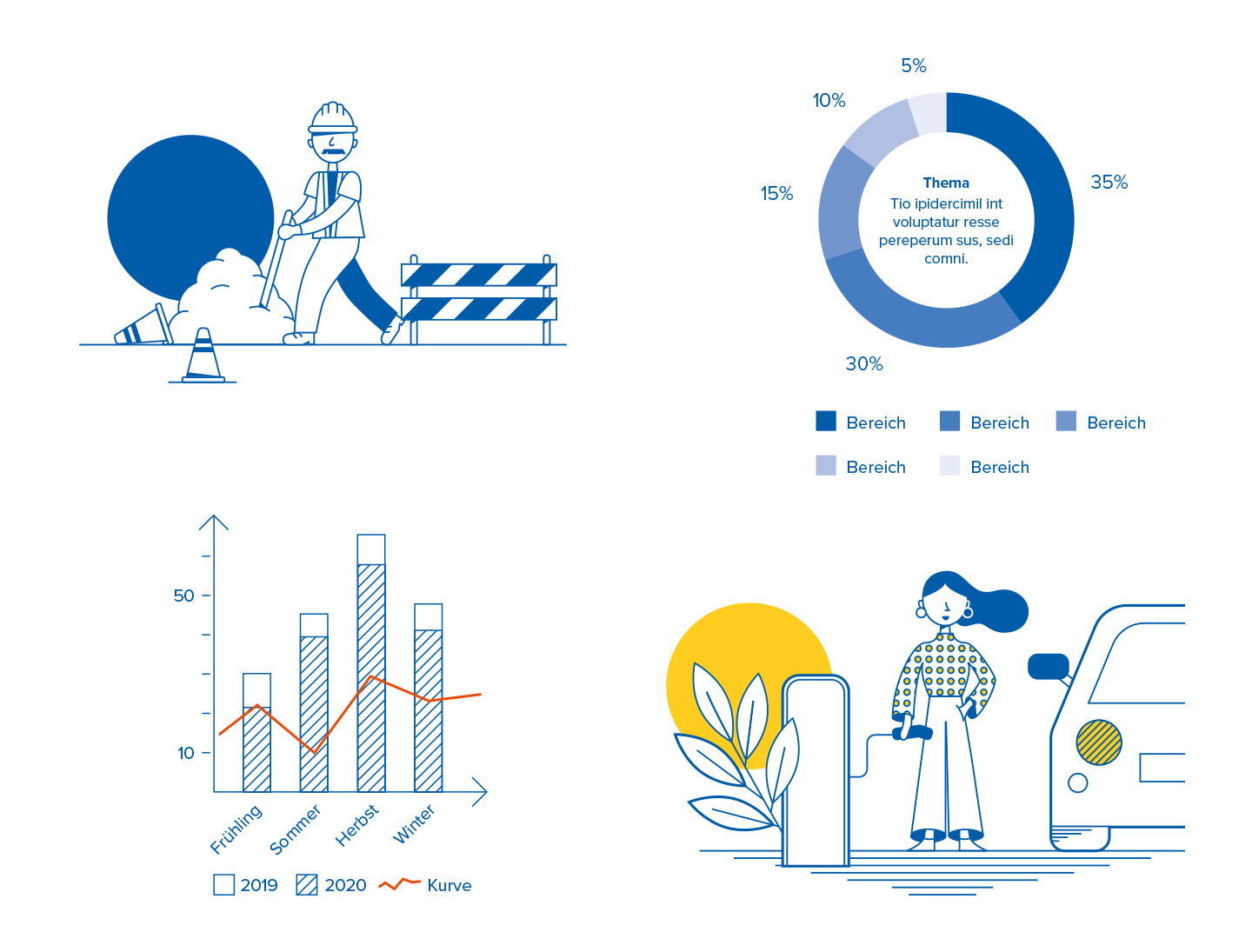
Der Illustrationsstil der Enni ist linear, funktional und auf das Wesentliche reduziert. Grundsätzlich besteht er aus einer einfachen Linienzeichnung, die vereinzelt mit flächigen Elementen ergänzt wird. Die Proportionen von Menschen und Objekten müssen nicht natürlich, aber stimmig zum Gesamtbild sein. Je nach inhaltlichem und medialem Kontext kann der Stil der Illustrationen mit variierenden Strichstärken, einer weiteren Akzent-Farbe und vereinzelt eingesetzten Pattern adaptiert werden. So lassen sich je nach Wunsch lebendige Bilder gestalten.
Tonalität
Die drei Tonalitätsstufen der Enni-Illustrationen

Stufe 1
Die Illustration setzt sich aus klaren Linien mit in einer einheitlichen Strichstärke zusammen. Sie ist flach und bedient sich einfacher geometrischer Elemente. Reduzierte Flächenformen ergänzen die lineare Darstellung. Die Binnenlinien sollten weiß gefärbt sein. Es wird ausschließlich die Primärfarbe enni.blau verwendet.

Stufe 2
Die Strichstärken variieren und es werden zusätzlich Pattern und Strukturen eingesetzt, um dem Motiv mehr Lebendigkeit zu geben. Es wird ausschließlich die Primärfarbe enni.blau verwendet.

Stufe 3
Diese Variante baut auf der 2. Stufe auf, jedoch wird die Farbpalette um eine Akzent-Farbe erweitert. Diese verschafft der Illustration mehr Lebendigkeit und Komplexität.
Infografiken und Diagramme
Infografiken und Tabellen werden nach dem gleichen Prinzip wie Illustrationen gestaltet. Dabei gilt es immer, die reduzierteste Form zu wählen, um Inhalte anschaulich und klar zu transportieren. Grundsätzlich bestehen sie aus einfachen, linearen geometrischen Formen. Im Fokus steht immer die Primärfarbe enni.blau. Je nach inhaltlichem und medialem Kontext kann der Stil der Infografiken und Diagramme mit variierenden Strichstärken, einer weiteren Akzent-Farbe und vereinzelt eingesetzten Pattern adaptiert werden. So lassen sich komplexe Daten anschaulich aufbereiten. Hinzu kommt die Möglichkeit, bei Infografiken und Diagrammen Tonwertabstufungen der Primärfarbe enni.blau einzusetzen.

Tonalität
Die drei Tonalitätsstufen der Enni-Infografiken und Enni-Diagramme

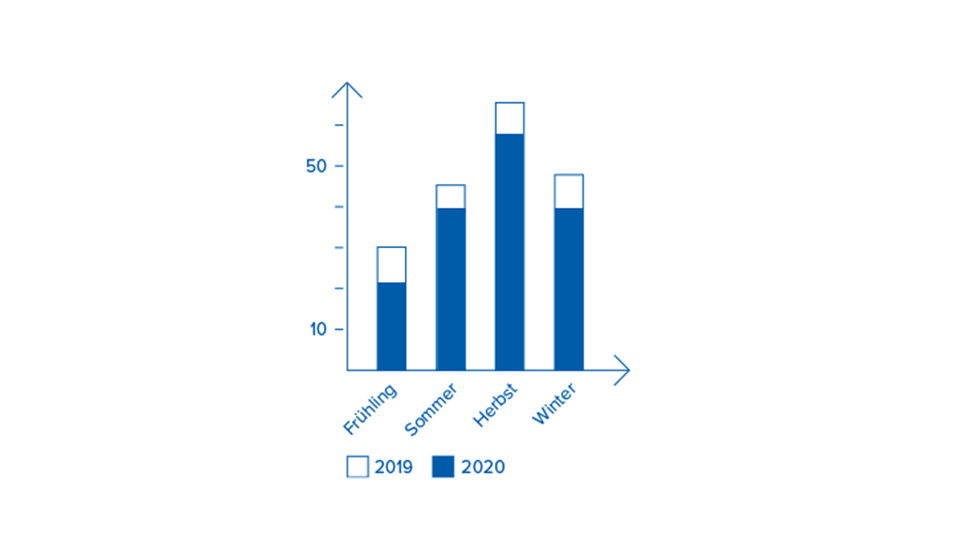
Stufe 1
Die Infografiken und Diagramme bestehen aus einfachen geometrischen Formen in einheitlicher Strichstärke, die, wenn nötig, mit flächigen Elementen ergänzt werden. Es wird ausschließlich die Primärfarbe enni.blau verwendet.

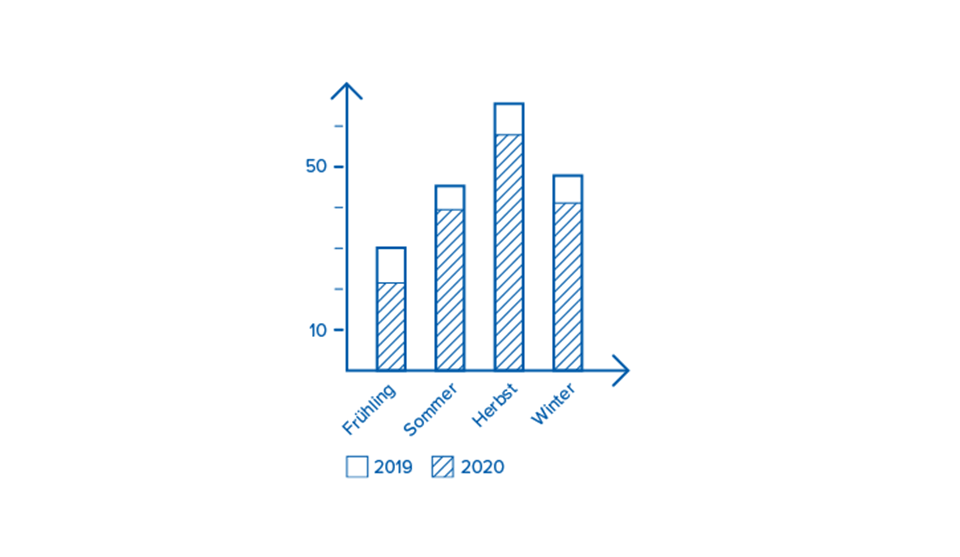
Stufe 2
Die Strichstärken variieren, und es werden zusätzlich Pattern eingesetzt, um komplexere Grafiken erstellen zu können. Es wird ausschließlich die Primärfarbe enni.blau verwendet.

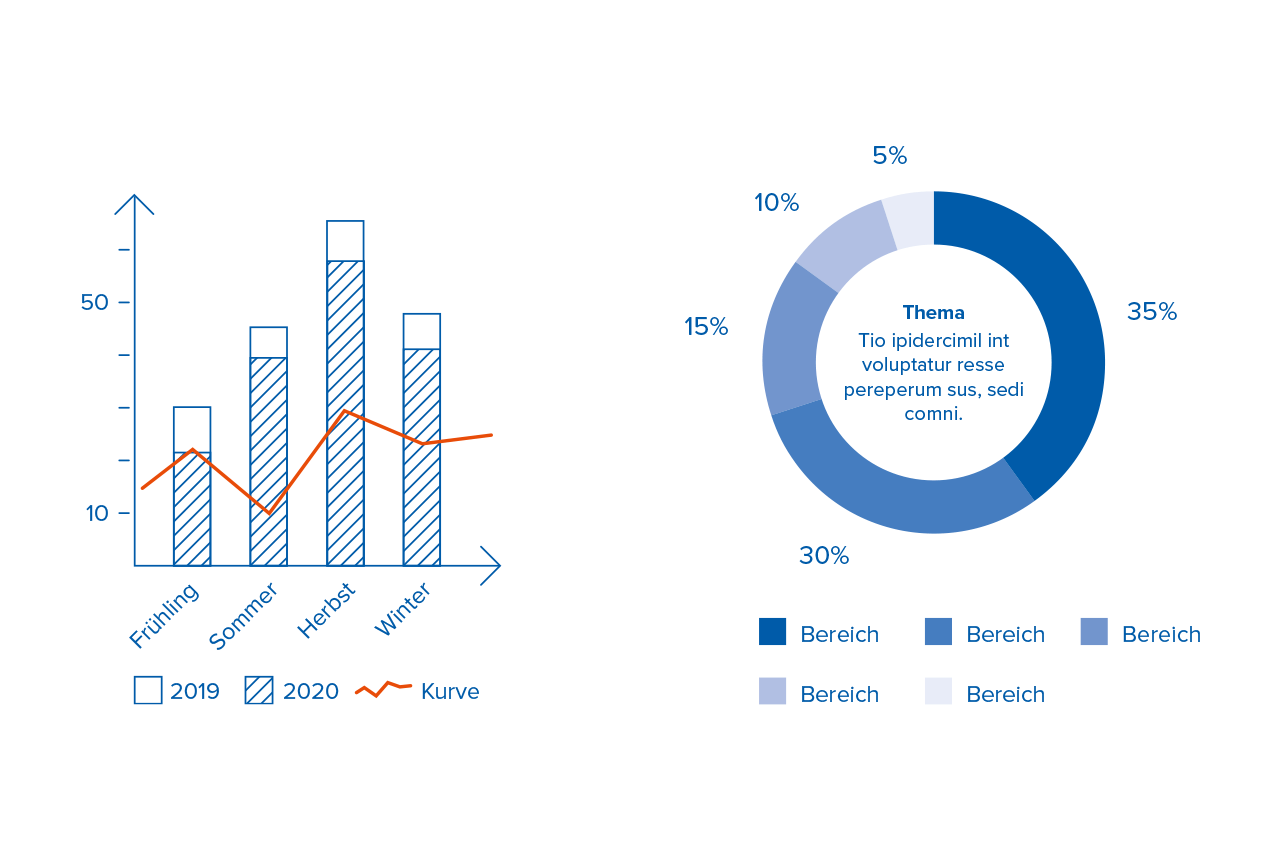
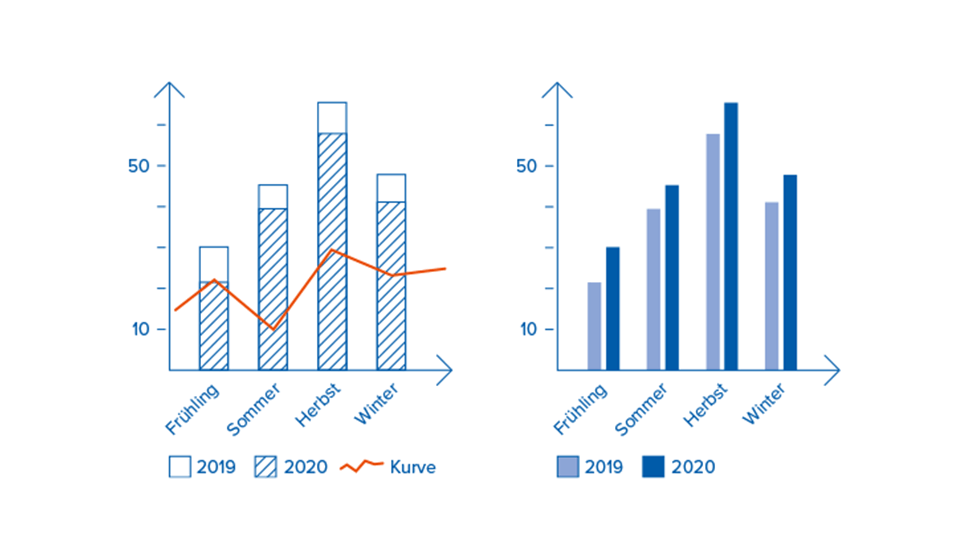
Stufe 3
Diese Variante baut auf der 2. Stufe auf. Zusätzlich wird die Farbpalette um eine Akzent-Farbe oder Tonwertabstufungen der Primärfarbe enni.blau erweitert. Auf dieser Stufe können umfangreiche, detaillierte Infografiken und Diagramme entstehen.

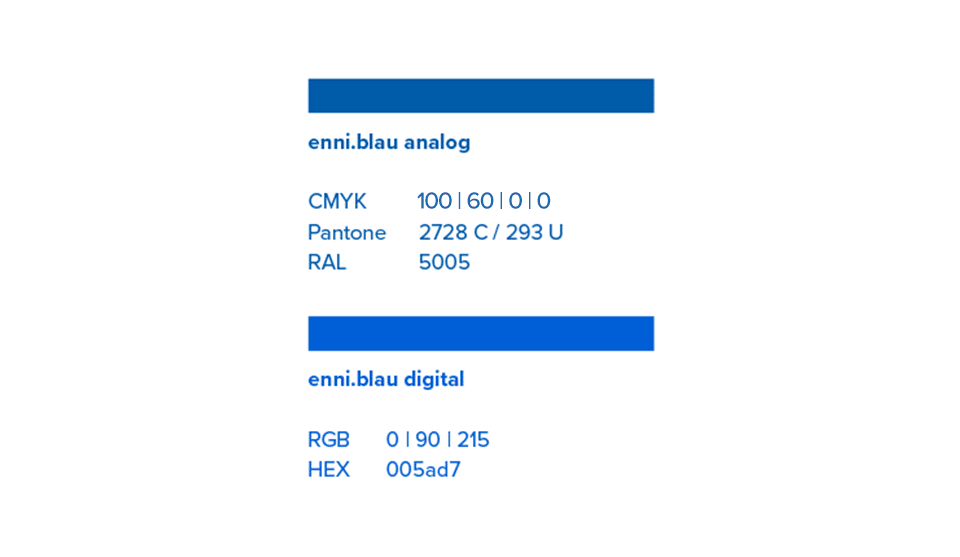
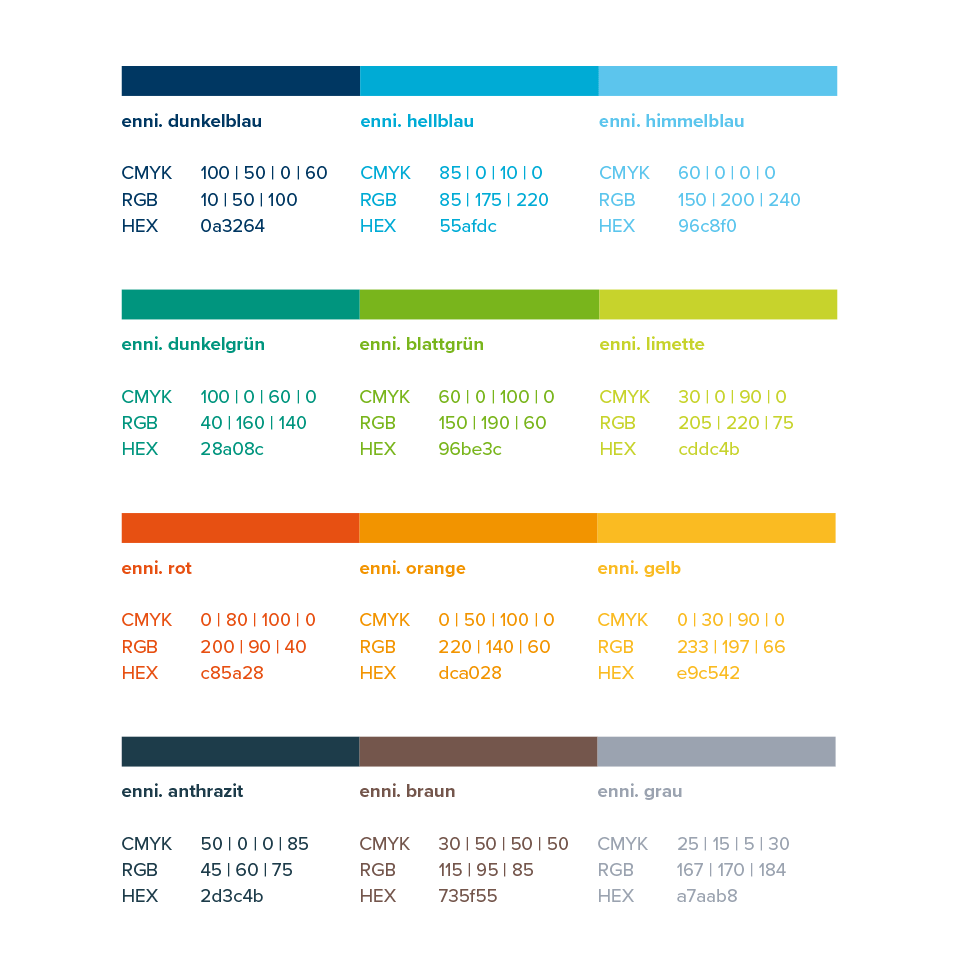
Farben
Für die Illustrationen und Infografiken benutzen wir immer die Primärfarbe enni.blau.

Farben
Bei komplexeren Illustrationen kann eine weitere Akzent-Farbe eingesetzt werden. Diese sorgt für genügend Differenzierung und Klarheit auch bei umfangreichen, detailierten Illustrationen. Vor dem Einsatz der Akzent-Farbe sollte hinterfragt werden, ob damit ein wirklicher Akzent gesetzt wird.
Anwendungsbeispiele


Dont’s
Illustrationen
- nicht mehr als zwei Farbkombinationen
- keine Verläufe
- nicht zu detailliert
- keine komplexe Perspektive
Infografiken und Diagramme
- nicht mehr als zwei Farbkombinationen
- keine Verläufe
Kontakt und Feedback
Das Team Unternehmenskommunikation berät Sie gerne bei Fragen.
Wir freuen uns auch über ein Feedback zum Markenportal.
